2020년 웹트렌드 확인하기


모바일화로 인해 급변하는 2020년의 웹트렌드 분석입니다.
해외자료 및 구글링 자료를 바탕으로 한번 뽑았습니다.
출처]
https://graphicmama.com/blog/web-design-trends-2020/
https://ldrerin.tistory.com/414
https://thenextweb.com/adobe-fundamentals/2019/12/20/10-web-design-trends-that-will-dominate-your-screen-in-2020/
해외자료 및 구글링 자료를 바탕으로 한번 뽑았습니다.
출처]
https://graphicmama.com/blog/web-design-trends-2020/
https://ldrerin.tistory.com/414
https://thenextweb.com/adobe-fundamentals/2019/12/20/10-web-design-trends-that-will-dominate-your-screen-in-2020/
웹트렌드 2020년 포인트
1. 일러스트와 사진의 콜라보
제일 큰 트렌드 변화가 사진 + 일러스트레이션 입니다.
특히 사진 사이의 일러스트 효과를 레이어드(중첩효과) 해서 또 다른 트렌드를 만들어 냅니다.
모바일에서도 재미요소를 강조한 부분인듯한데요, 특히 엄지손가락을 이용한 모바일의 특성상
재미있는 효과를 줄 수 있는 부분입니다. 아래는 예시 사이트입니다.
특히 사진 사이의 일러스트 효과를 레이어드(중첩효과) 해서 또 다른 트렌드를 만들어 냅니다.
모바일에서도 재미요소를 강조한 부분인듯한데요, 특히 엄지손가락을 이용한 모바일의 특성상
재미있는 효과를 줄 수 있는 부분입니다. 아래는 예시 사이트입니다.
콜라주 기법의 패턴화와 이미지들은 자주 차용되는데 비율에 따라 다른 느낌이 들수 있어
또 하나의 트렌드로 자리매김 할 것 같네요
또 하나의 트렌드로 자리매김 할 것 같네요
2. 웹디자인 패턴화
모던 디자인 시대를 힘입어 (모바일 환경 발전에 따른) 패턴화 디자인은 올해도 강세를 보입니다.
백그라운드 패턴은 이미 CSS로 간단하게 적용이 가능하며, 패턴의 조합도 다양해 지고 있습니다.
특히 이미지와 사진의 패턴화는 이미 예전부터 차용되던 것으로, 올해도 여전히 강세를 보이고 있습니다.
백그라운드 패턴은 이미 CSS로 간단하게 적용이 가능하며, 패턴의 조합도 다양해 지고 있습니다.
특히 이미지와 사진의 패턴화는 이미 예전부터 차용되던 것으로, 올해도 여전히 강세를 보이고 있습니다.
패턴번들을 구매하고 싶다면 아래 링크 클릭하세요 (이건 광고 맞아요)
1000 wonderful seamless pattern designs
1000 wonderful seamless pattern designs
3. 블랙&화이트 웹디자인
블랙&화이트는 클래식 하면서도 매년 빠지지 않는 트렌드 양식입니다.
특히 해외 웹사이트경우 타이포그래피와 극적대비를 이루어져, 많이 사용될 것으로 예상됩니다.
흔히 유행을 타지 않는 블랙&화이트 디자인 같습니다.
특히 해외 웹사이트경우 타이포그래피와 극적대비를 이루어져, 많이 사용될 것으로 예상됩니다.
흔히 유행을 타지 않는 블랙&화이트 디자인 같습니다.
4. 미니멀리즘 페이지 & 큰 타이포 그래픽
미니멀리즘 사이트는 이미 몇년전부터 웹트렌드에서 빠지지 않는 형식이 되었지만,
미니멀한 이미지와 대비되게 큰 타이포 그래픽을 이용한 브랜드 노출 혹은 정보 전달이 많아지게 됩니다.
특히 스크롤 및 CSS 프레임 효과로 인해 애니메이션으로 보여지는 미니멀리즘페이지와 큰 타이포그래피의 상관 관계는 금상첨화 관계가 되지 않을까 싶어지네요.
미니멀한 이미지와 대비되게 큰 타이포 그래픽을 이용한 브랜드 노출 혹은 정보 전달이 많아지게 됩니다.
특히 스크롤 및 CSS 프레임 효과로 인해 애니메이션으로 보여지는 미니멀리즘페이지와 큰 타이포그래피의 상관 관계는 금상첨화 관계가 되지 않을까 싶어지네요.
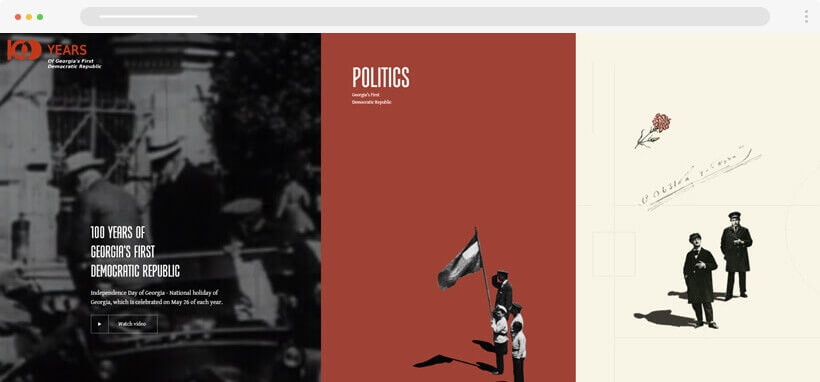
5. 레트로 스타일의 홈페이지
1.2.3 번과 비슷한 맥락의 웹트렌드 입니다.
레트로풍. 즉 복고풍의 스타일리쉬한 이미지와 텍스트 배열. 그리고 라인의 화면 분활까지....
복고풍의 스타일은 2020년 웹트렌드 뿐 아니라 패션, 음반계에서도 두드러지는 현상입니다.
레트로 스타일이 언제까지 유행할지도 궁금해지네요.
레트로풍. 즉 복고풍의 스타일리쉬한 이미지와 텍스트 배열. 그리고 라인의 화면 분활까지....
복고풍의 스타일은 2020년 웹트렌드 뿐 아니라 패션, 음반계에서도 두드러지는 현상입니다.
레트로 스타일이 언제까지 유행할지도 궁금해지네요.
6. 라인 아트를 이용한 그래픽 디자인
라인아트를 이용하여 전체 페이지 및 CSS 애니메이션 효과를 첨부함으로써,
역동적인 홈페이지를 만드는것도 하나의 트렌드로 자리 잡았습니다.
과거 애니메이션 효과를 지향했던 페이지들도 라인아트 + 애니메이션 효과를 이용하여
웹상에서 재미 있는 효과를 보여주고 있습니다. 모바일 환경역시 쉽게(?) 구동되므로, 라인아트를 이용한 애니메이션기법은 더 늘어날 것으로 보고 있습니다.
역동적인 홈페이지를 만드는것도 하나의 트렌드로 자리 잡았습니다.
과거 애니메이션 효과를 지향했던 페이지들도 라인아트 + 애니메이션 효과를 이용하여
웹상에서 재미 있는 효과를 보여주고 있습니다. 모바일 환경역시 쉽게(?) 구동되므로, 라인아트를 이용한 애니메이션기법은 더 늘어날 것으로 보고 있습니다.
7. 일러스트레이션과 함께 결합한 아트디자인화
다른 스타일의 일러스트레이션을 결합한 아트디자인형태, 확대하면 콜라주 효과를 연상하게 하는 디자인들이 2020년에도 유행할것으로 보여집니다.
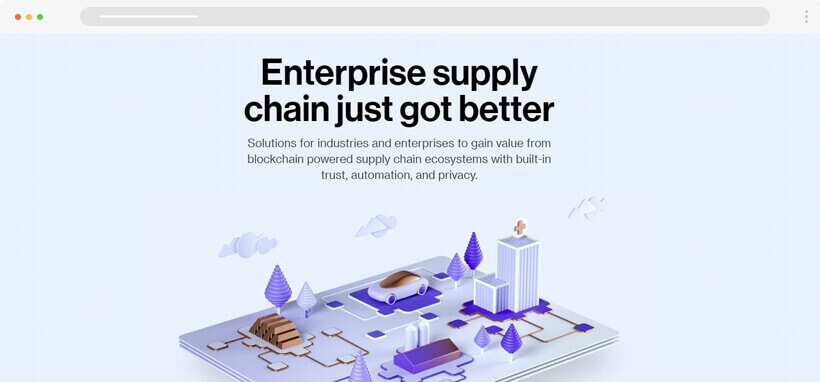
8. 3D 효과나 모션이펙트를 이용한 웹디자인
3D 효과는 날로 발전하고 있으며, 특히 웹이나 모바일에서 모션이펙트도 구동될수 있어
간단한 3D 효과를 이용한 트랜드는 점점 늘어날 것입니다.
간단한 3D 효과를 이용한 트랜드는 점점 늘어날 것입니다.
2020년 웹트렌드 입니다.
참고로 국내 트렌드와는 조금 틀릴 수 있습니다.
외국의 사이트 경우 CSS 이펙트나. 이미지의 용량때문에 배경패턴화 혹은
타이포그래피를 이용한 홈페이지들이 많은 반면, 국내에서는 애니메이션 효과나 3D 이펙트를 이용한 화려한(?) 디자인들이 주축인것도 다른 점이라고 할 수 있습니다.
트렌트에 대란 분석도 중요하지만
결국 갑느님과 기획자. 디자이너의 삼박자가 맞아야만
멋진 홈페이지가 나올테니까요 ~~~~
코로나바이러스로 인해서 재택근무자가 많이 늘어나는 상황에서도 모든 웹디자이너 & 개발자분들
오늘도 칼퇴를 목표로 열심히 해봅시다 ^^
참고로 국내 트렌드와는 조금 틀릴 수 있습니다.
외국의 사이트 경우 CSS 이펙트나. 이미지의 용량때문에 배경패턴화 혹은
타이포그래피를 이용한 홈페이지들이 많은 반면, 국내에서는 애니메이션 효과나 3D 이펙트를 이용한 화려한(?) 디자인들이 주축인것도 다른 점이라고 할 수 있습니다.
트렌트에 대란 분석도 중요하지만
결국 갑느님과 기획자. 디자이너의 삼박자가 맞아야만
멋진 홈페이지가 나올테니까요 ~~~~
코로나바이러스로 인해서 재택근무자가 많이 늘어나는 상황에서도 모든 웹디자이너 & 개발자분들
오늘도 칼퇴를 목표로 열심히 해봅시다 ^^


































댓글
댓글 쓰기
욕설이나 비방글은 예고 없이 삭제 될 수 있습니다.